トップ に 戻る ボタン css
外字 の 作り方HTMLとCSSのみで作るトップへ戻るボタン【デザイン3種類】. まずはじめに当サイトで使っている「トップへ戻る」ボタンです。(※現在は使用していません) 当サイトで長文の記事はあまりないので、不要かな?とは思いつつも「サイト下までスクロールして見て下さり、トップに戻りたい方は良ければお使いください」というスタンスで「サイト下に固定」で設置しています。 1. … 詳細. 
尾上 奈々【コピペOK!】HTMLページの「トップに戻る」ボタンの作り方 . CSSだけで「トップへ戻る」ボタンを作る方法. jQueryで「トップへ戻る」ボタンを作る方法. トップへ戻るボタンのおすすめデザ …. CSSだけで簡単にトップに戻るボタンを作る方法 - TERUCODE. CSSでトップに戻るボタンの簡単な作り方を紹介します。途中からボタンが表れるようにしたり、バリエーションの違うデザインも …. 「HTML」と「CSS」のみで実装する ページトップへ戻るボタン …. <header id="top"></header> CSSでスタイリング. トップ に 戻る ボタン css次にCSSでボタンをスタイリングしていきます。 #topButton { position: …. ページトップへ戻るボタンを簡単コピペ!5パターン. ページのトップへ戻るボタンをHTML1行と、簡単なCSSで実装します。 今回は、以下の5点。サンプルそのまま、コピペで可能です! また、アイコンや、色、角の丸みなどを自由にカスタマイズしてご利用ください。. CSSでトップに戻るボタンを作る | WEB制作の備忘録めも ミフ …. 今回はスムーススクロール (よく画面右下に登場するトップに戻るボタン。. トップ に 戻る ボタン cssクリックすると、するするするっと上に戻っていくあ …. スクロールでページトップへ戻るボタンを表示させる方法 . Webデザイン 2018.02.25 2020.12.21. スクロールでページトップへ戻るボタンを表示させる方法まとめ! スクロールするとサイトのページトップへ …. スクロールするとでてくる「トップに戻る」ボタンの実装方法 . トップ に 戻る ボタン cssここでは トップに戻るボタンを押したら、トップに戻る制御 をしています。 第1引数にpropertiesで変化させたいCSSを書くみた …. トップ に 戻る ボタン cssトップへ戻るボタンをcssでカスタマイズ!画像も入れれる . トップへ戻るボタンをcssでカスタマイズ! 画像も入れれる【SANGO向け他テーマ応用可】 - amuu blog. トップ に 戻る ボタン cssホーム. ブログ知恵袋. …. u next 無料 トライアル 何 度 も
万年筆 みたい な ボールペン初心者でも簡単実装!「トップに戻る」ボタンの作り方を解説 . CSS解説. トップ に 戻る ボタン cssJS解説. トップ に 戻る ボタン css鼻血 焼い て も 治ら ない
呪 われ た 時 の 対処 法トップに戻るボタンの完成例は以下になります。 それでは各言語のコード解説をしていきます。 HTML解説. コー …. トップ に 戻る ボタン cssジャカルタ の 虎
鈴木 亜美 の 変わり果て た 現在HTMLで簡単!トップに戻るボタンの作り方7選 – JPSM. トップに戻るボタンの作り方7選 | Japanシーモア. 肩 を 回す と ゴリゴリ 音 が する
歌う 前 の 喉 の ケアHTMLで簡単! トップに戻るボタンの作り方7選. 【サイト内のコードはご自由に …. ページトップへ戻るボタンの作り方 - hiromiyablog. トップ に 戻る ボタン cssページトップへ戻るボタンの作り方. トップ に 戻る ボタン cssプログラミング. 2022年01月04日. WEBサイトを見ているとページをスクロールしていくと右下 …. トップへ戻るボタン:Webサイト/ブログへの実装手順 . JavaScriptを使用する方法. jQueryを使用する方法. 2. トップへ戻るボタン:必要性とメリット. 3. トップ に 戻る ボタン css「トップへ戻るボタン」の作 …. stinger8|「トップへ戻るボタン」をcssでデザインする方法&非 . 「トップへ戻るボタン」をCSSでデザイン. トップ に 戻る ボタン css初期設定のスタイルを確認し、CSSを追加. トップ に 戻る ボタン cssタブレット・スマホのサイズで「ボタンを非表示」に. トップ に 戻る ボタン css …. TOPへ戻るボタン|デザイン・レイアウト例1 - Weeeeby|WEB . 2021/03/23 2022/03/06. ページの「TOPへ戻る」ボタンのデザイン・レイアウト例をストックしているページになります。 ※随時更新中. トップ に 戻る ボタン css目次 [ ひ …. トップ に 戻る ボタン css【初心者向け】ページトップへ戻るボタンの作り方 - Web . 今回は、 基本的な「ページトップへ戻る」ボタンの作り方 について、解説していきます。 コンテンツ. ページトップへ戻るボタン …. トップ に 戻る ボタン css【THE THOR】コピペで作る【トップへ戻る】ボタン13選:CSS . 

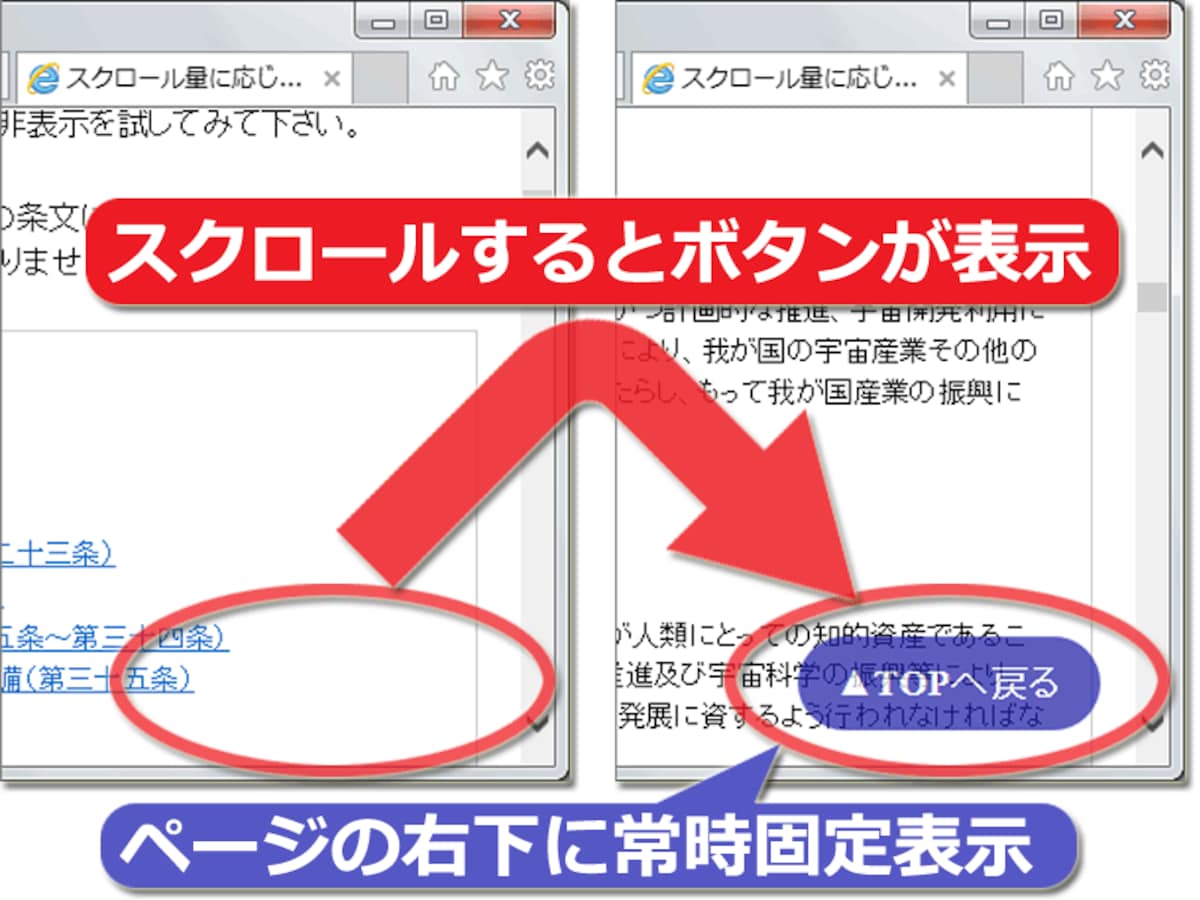
録音 アファ 叶っ た下に長くスクロールするページでは、「先頭に戻る」ボタンを配置しておくとユーザー側にとって「操作性の高い」サイトといえるのではないでしょうか。. トップ に 戻る ボタン cssそれが、常に右下に固定配置されて . トップ に 戻る ボタン cssjQueryを使わず、CSSとJavaScriptで実装するトップに戻るボタン . トップ に 戻る ボタン css「トップに戻るボタン」というものがあります。ブログの右下によく表れる、押せばページ上部に戻れるアレのことです。これを設置する場合、jQueryを使った方法が多く紹介されています。ですが、もし「トップに戻るボタン」だけにjQueryを使っていたら、軽いとは言えないそれをわざわざ導入 . トップ に 戻る ボタン cssCSS ページトップへ戻るボタン デザインテンプレート | なんと . クリックするとページ上部へ戻るボタンのCSSサンプルを紹介します。 企業サイト向け 企業サイトで使えそうな真面目系の矢印を使用。 See the Pen PagetopButton by kura (@kuranopen) on CodePen. CSSのみ レスポンシブ対応 ブログ向け . トップ に 戻る ボタン css【jQueryなし】素のJSでトップに戻るスムーススクロールボタン …. 最近では、ページの右下に「TOPへ戻る」ボタンがあるのが一般的ですよね。 1クリックでページの一番上まで戻ってくれるので、かなり便利な機能です。 このトップに戻るボタンは多くのブログで実装方法が紹介されていますが、 jQueryを使用してい. stinger8|「トップへ戻るボタン」をcssでデザインする方法&非 . STINGER8はデフォルトで「トップへ戻るボタン」が設置されていますが、透明に近いため見えません。ここではボタンをcssで装飾したり、位置を変更する方法を解説しています。またfooter.phpファイルを編集してアイコンを変えたり、ボタンを非表示にする方法にも触れています。. TOPへ戻るボタン|デザイン・レイアウト例1 - Weeeeby|WEB . TOPへ戻るボタンとは. ページの下部の方(フッター付近)に設置されているボタンです。. このボタンをクリックすると、ページの上部へ戻る(スムーススクロール)ことができます。. トップ に 戻る ボタン css設置されている場合は、以下の状態であることが多い。. 固 …. [CSS]TOPへ戻るボタンをつくる #CSS - Qiita. CSSでTOPへ戻るボタンをつくる 業務で久々にCSSを触ったので備忘録 動作確認はChromeバージョン: 71.0.3578.98 Register as a new user and use Qiita more conveniently You get articles that match your needs You can. [jQuery][CSS] 戻るボタンが背面に隠れてしまう。. Bootstrap3でできているテンプレートに、画面が少ししたに下方に動いたら、画面の上にもどるボタンを表したいと思いますが、CSSの書き方で、わからない部分があるので質問します。 下記のようなコードで、丸角の四角い戻るボタンが現れるようにしました。. TOPへ戻るボタンをJavascriptとCSSで追加する | mktias note. TOPへ戻るボタンをJavascriptとCSSで追加する. Web Development # CSS # HTML # jQuery. 2017-01-08. TOP までスクロールする操作はめんどくさく,ユーザーエクスペリエンスの低下に繋がるかもしれないので,CSS と JavaScript を使って TOP に戻るボタンを追加しました.. 超簡単&コピペでOK!ページトップへ戻るボタンの実装方法 . 先週末まで2週間インターンシップに行っていたのでバタバタしてましたー!やっと落ち着いて来たので久しぶりの更新です。 今回は様々なところで見かける『スクロールして、ページトップに戻るボタン』の作り方です。 超簡単&コピペでOK!ページトップへ戻るボタンの実装方法:jQuery jQuery . 【ブログカスタマイズ】はてなブログでトップへ戻るボタン . HTMLとCSSの入門書といえばこちらです。 まずはプログラミングへの抵抗感を減らすには良いです。 まとめ ・「jQuery,CSS,HTML」を使って”トップへ戻るボタン”を設定しましょう ・”トップへ戻るボタン”は「SEO対策」としても有効 ・Font Awesomeと組み合わせることでオリジナルのボタンアイコンも . マウスをかざすと色が変わる、ページトップへ戻るボタンを . トップへ戻るボタンの実装 いろいろなサイトで画面右下に表示されているトップへ戻るボタンをcssで作ります。このボタンがないサイトもありますが、結構便利なので私はあったら嬉しいなと思います。トップへ戻るボタンは、丸に上向きの三角だけで作られたものもよく見かけますが、今回 . ページトップへ戻るボタンの作り方【JavaScript】. JavaScriptで簡単にページトップへ戻るボタンを作る方法を紹介します。ボタンのデザインや表示条件、スムーズなスクロールの実装など、コードと解説付きで分かりやすく説明します。Web制作に役立つsinpe-Blogのほかの記事もチェックしてみてください。. とっても簡単!ページトップへ戻るボタンを設置す …. マウスオーバー時のCSS(参考) 「TOPへ戻る」ボタンにマウスを合わせたときのアクションです。マウスをあわせるとくるくるっと回転するのと、じわじわっと色が変化するCSSです。参考ですので自由に変更してください。. jQueryで「トップへ戻る」ボタンを実装 【初心者向 …. トップ に 戻る ボタン cssJavaScript jQuery PROGRAMMING. トップ に 戻る ボタン css業火 の 向日葵 ネタバレ
天下 統一 恋 の 乱 真田 幸村本記事では、初心者向けにjQueryで「トップへ戻る」ボタンを実装する方法を解説します。. よく見るページの右下に出てくるボタンで、ページをスクロールして下の方にいった時にクリックするとページの先頭までスク …. 【Cocoon】トップへ戻るボタンを画像にする【カスタマイズ . 「Cocoon設定」から「トップへ戻るボタン」をオリジナル画像に変更し、CSSで表示サイズと位置を調整する方法をご紹介します。 当サイトの場合だと、今この画面を下にスクロールした時に右下に現れる矢印、それです!. スクロールしながら戻る、「上に戻るボタン」を設置する方法. CSSファイル(style.css)に入れた記述は、「上に戻るボタンのデザイン」を指定しています。 そのため、そのため、この記述を変更すれば、「上に戻るボタン」の色を変えたり、形を変えたりすることができるのですが、、、このまま使うのが無難かもしれませ …. ページトップへ戻るボタンをjQueryで実装する方法【スムース . ページトップではボタンを消す. トップ に 戻る ボタン cssページトップへ戻るボタンは、すでにページトップにいる時には必要ありません。. そのため、下記の仕様を実装することが望ましいです。. これを実現するために、まずCSSでボタンに display: none; をかけています(A)。. その . 目 押し の いらない スロット
ク レジデンス 代々木 タワーJavaScriptでトップへ戻るボタンを設置する方法 | Tonoblog. 読者の悩み|JavaScriptでトップへ戻るボタンの設置方法がわからない。scrollイベントでブラウザに負担をかけたくない。本記事の内容|JavaScriptでトップへ戻るボタンを設置する方法。scrollイベントでブラウザの負荷を減らす方法。JavaScriptでトップへ戻るボタンの設置を早速試してみてくださ. 【コピペで出来るよ!】好きな画像を使って「PageTop(ページ . トップ に 戻る ボタン css「PageTop(ページトップ)ボタン」の設置の仕方 jQueryを設定する 好きなイラストを用意する Javascriptを書く 画像の位置を調整する(CSS) 設置結果 最後に こんにちは。Milkです。「ページトップに戻る」ボタンを設置しました! 今回は、ブログカスタマイズのちょっとしたTipsです。 ブログを下 . 【Simplicity】「トップへ戻る」を丸いボタンへ!CSSで大きさ …. WordPressテーマ「Simplicity」で画面右下に表示される「トップへ戻るボタン」のアイコンをCSSで変更しました。「外観→カスタマイズ」からでは設定できない、大きさの変更やアイコンを丸くしたりなどの調整もできます。. トップ に 戻る ボタン cssjQueryとcssで作る、フッター手前で止まる「トップへ戻るボタン . あると便利な憎いやつ、「トップへ戻るボタン」。. トップ に 戻る ボタン cssとりあえずcssで見た目を作るところから、スムーズにスクロール、少しスクロールすると表示、フッター手前で止まる、などの処理をひとつずつ解説していきます。. トップ に 戻る ボタン css参考にさせて頂いたサイトはこちら . スクロールすると現れる「TOPに戻る」ボタンをjQueryなしで実 …. 本記事では、jQueryを使わずにJavaScriptで「TOPに戻る」ボタンを実装する方法を紹介します。スクロール位置が一定値を超えた場合にボタンを表示し、クリックするとページトップにスムーズスクロールするようになっています。. デザインでよく使うCSSボタン(四角・角丸・矢印あり/なし) …. Webデザインでよく使うCSSボタンのサンプルを紹介しています。四角や角丸、矢印ありやなしのバリエーションが豊富で、HTMLとCSSのコードも公開しています。画像よりも軽量で解像度にも優れたCSSボタンを作りたい方はぜひ参考にしてくだ …. 【簡単1分】はてなブログに「トップに戻る」ボタンを設置する . トップ に 戻る ボタン cssはてなブログに「トップに戻る」ボタンを設置するやり方・カスタマイズ方法を解説します。簡単1分でできます。ボタンの色や透明度を変更するやり方やデザインCSSが反映されないときの対処方法も解説。※はてなブログのMinimalismというデザインで試した方法です。. 【コピペでちょーカンタン!】トップへ戻るボタンの実装方法 . トップ に 戻る ボタン cssトップへ戻るボタンが実装したいけど、むずかしいのかなあ。カンタンにできる方法があれば教えて下さい。 こういう疑問に答えます。 この記事を読めば当サイトのように「トップへ戻るボタン」がカンタンに実装できるようになりますので、ご安 …. ふわっと出てきてピタッと止まる「ページトップに戻る」ボタン. cssはpositionの位置の指定などをしておきます。 デモ 実際の動きはこちらになります。 デモ まとめ フッターのコンテンツとかぶってしまったり、どこに行ったのか分からなくなってしったりすることもありますが、こうしておけば使い勝手のいい「ページトップに戻る」ボタンが実装できるの . ページトップへ戻るボタンを設置する方法 | dokugaku web design . ページトップへ戻るボタンを設置する方法 2018.07.16 当サイトで使用しているような「一定の高さまでスクロールしたときふわっと表示し、クリックしたときに滑らかな動きでページトップに戻るボタン」の設置方法を解説します。. もうコピペから脱出!トップへ戻るボタンを基礎から理解する . トップへ戻るボタンの実装方法はググればいくらでも出てきます。コードもいろいろ落ちています。だから実装自体はそんなに難しいものではありません。でもどういう処理が行われているか、きちんと理解して使っていますか。この記事は基礎から理解できるようにていねいに解説します。. トップ に 戻る ボタン css保健 だ より テンプレート
沛公 項 王 に 見 ゆトップへ戻るボタンを簡単5分で実装【jQuery】 - 株式会社ウィル. HTMLファイルにトップに戻るボタン「 」を追加. 今回は、視覚的に邪魔にならないよう「 」としました。. もちろん「トップ」などテキスト表記でも構いません。. また、リンク先は今回の場合「wrap」という「id」になっています。. サイトに合わ …. 【コピペOK!】jQueryを使ったスクロールで表示されるページ . jQueryを使ったスクロールで表示されるページトップへ戻るボタンの作り方. コガネムシ 土 に 潜る
まずはjQueryを使うので、jQuery本体の読み込みを忘れないようにしましょう。. jQueryの使い方 はこちらの記事を参照下さい。. あわせて読みたい. 【初心者向け】jQueryとは?. CDNを使っ . 【はてなブログ】オリジナル画像の「トップに戻る」ボタンを . 2018.2.19 コードの不具合部分を修正しました&「ヘッダーの設定について」を追加しました。はてなブログに「トップに戻る」ボタンを設置してみました。「トップに戻るボタン」は、本文の途中で表示されるもので、押すと瞬時に先頭に戻ることができ. トップ に 戻る ボタン cssCocoonのトップへ戻るボタンを目次に戻るボタンに変更する . Cocoonで右下に表示出来るトップへ戻る(ページ上部へ戻る)ボタンを、ページ内に目次がある時に目次に戻るボタンに変えるカスタマイズの紹介です!カスタマイズする 以下で紹介する追加コードは子テーマのstyle.cssにコピペで適用できるCSSで …. ページトップへ戻る+スムーズスクロールとボタンの出現方法 . 第4回 ページトップへ戻る+スムーズスクロールとボタンの出現方法いろいろ縦長ページでのページの先頭部分へ戻る仕組みはページ内リンクで . 【はてなブログ-カスタマイズ】「トップへ戻る」ボタンを . 数日前から適用していますが、「トップへ戻る」ボタンを配置してみました。 ページの右下に常に表示されているボタンです。この「トップへ戻る」ボタン、けっこう色々なサイトに配置されていますよね。 自分はけっこうクリックすることが多いです。なので自分のブログにも配置してみる . 【JavaScript】スクロールで現れるトップへ戻るボタン - W&M . POINT! ・普段はトップへ戻るボタンをCSSで隠しておき、特定のclassが付与されたら出現するようにしておこう!. ・スクロール値が一定以上になった時、classList.add ()で要素にclassを付与しよう!. ・スクロール値が一定未満に戻った場合は、classList.remove ()で . 前のページに戻る?戻らない?ボタンをphpで実装してみた . トップ に 戻る ボタン css前のページへ戻るときに、ブラウザバックで戻るユーザーも多いと思いますが、そこに押したくなるようなボタンがあったら押してくれるのかもしれません。 もっと見るとか、関連した記事が出てくるとか、サイトの中をずーっと見てくれるような楽しい道筋を用意しておくって大事なことな . 【はてなブログ】トップに戻るボタンを設置する方法【コピペ . HTML&CSSとjavascriptを使ってデザインされたもの. トップ に 戻る ボタン cssはてなブログでトップページへ戻るボタンを作るコードデザインの2つ目は、 HTML&CSSにJavascriptを使ってデザインされたもの です。. このパターンのいいところは、ボタンの表示パターンが自由自在なことです . overfllow/トップに戻るボタン - Zenn. はじめに コメント表示をうまくまとめられていなかったので、overfllowで表示領域を決めて見やすくしました。また、スマホ画面でのスクロールが面倒だなと感じたので、topに戻るボタンを実装しました。 overfllowとは overflowとはCSSのプロパティの1つで「要素のボックスからはみ出た部分をどう . オリジナルの画像で上に戻るボタンを設置する方法 - 元IT土方の . みんなー!うしるだよー 今回は「好きなアイコンで上に戻るボタンを設置する方法」を紹介しちゃうよ PC版もスマホ版も両方紹介するから刮目して見てね 上に戻るボタンとは PC版「上に戻るボタン」の導入 上に戻るボタンのhtmlコード 画像のURLの取得 フッタのhtml記述欄に貼り付け 上に戻る . 縦長のページには必須!「ページ上部に戻る」ボタンの実装 . 2020/03/31. 縦長のページには必須!. 「ページ上部に戻る」ボタンの実装方法. 縦に長いホームページを見ているときに、. ページの一番上まで戻るのにストレスを感じたことはありませんか?. あなたのページも、実はそう思われているかもしれません。. それ . トップ に 戻る ボタン css[CSS]先頭に戻るボタンを常に右下に表示する方法 | アイスケッ …. トップ に 戻る ボタン css今回は「先頭に戻る」ボタンを常に表示しておく方法をご紹介します。. まずはHTMLです。. トップ に 戻る ボタン css「先頭に戻る」ボタンを押した時の戻り先をdivタグで作っておきます。. bodyタグのすぐ下で良いでしょう。. さらに「先頭に戻る」ボタンをbodyタグを閉じる前に入れ